434
1
前言:
现在的AI功能真的是越来越强大了,确实给大家提供了很多便利,这两个单页也就是3句话就生成的页面,但是最后出来的效果还是挺不错的,这就是一个简单的域名出售页的源码,还是挺好看的,有需要的朋友请自取
PS:还是尽量给我留个出处,毕竟原创不易,谢谢~
食用方法:
- 不使用数据库
- 生成一个“index.html”文件名
- 代码复制进去保存
- 绑定域名直接访问即可
- 要修改信息直接在文件里面改,一眼懂
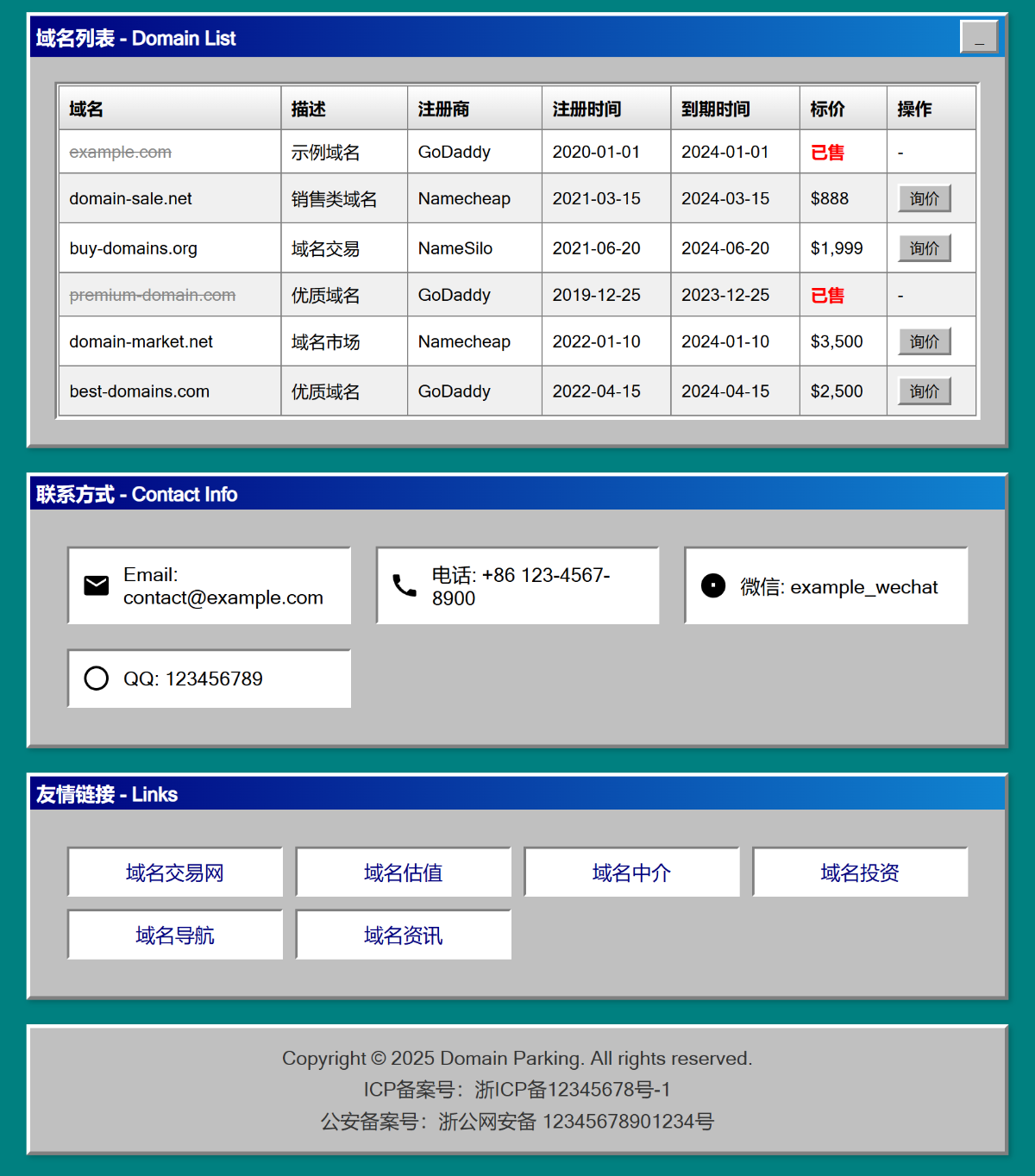
演示:
只有款式一的演示
款式二:

代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>域名停放页面 - Windows98风格</title>
<style>
/* 基础样式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Microsoft Sans Serif', Arial, sans-serif;
}
body {
background-color: #008080;
padding: 20px;
}
/* Windows98风格窗口 */
.window {
background-color: #c0c0c0;
border: 3px solid;
border-color: #ffffff #808080 #808080 #ffffff;
box-shadow: 2px 2px 4px rgba(0,0,0,0.2);
margin: 20px auto;
max-width: 800px;
}
/* 窗口标题栏 */
.title-bar {
background: linear-gradient(90deg, #000080, #1084d0);
padding: 3px 5px;
display: flex;
align-items: center;
justify-content: space-between;
}
.title-bar-text {
color: white;
font-weight: bold;
}
/* 窗口内容 */
.window-content {
padding: 20px;
}
/* 域名列表 */
.domain-list {
list-style: none;
}
.domain-item {
background: white;
border: 2px solid;
border-color: #808080 #ffffff #ffffff #808080;
margin: 10px 0;
padding: 10px;
display: flex;
justify-content: space-between;
align-items: center;
}
.domain-name {
font-size: 16px;
color: #000080;
}
/* 按钮样式 */
.btn {
background-color: #c0c0c0;
border: 2px solid;
border-color: #ffffff #808080 #808080 #ffffff;
padding: 4px 10px;
cursor: pointer;
}
.btn:active {
border-color: #808080 #ffffff #ffffff #808080;
}
/* 联系方式样式 */
.contact-window, .links-window {
margin: 20px auto;
max-width: 800px;
}
.contact-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
padding: 10px;
}
.contact-item {
display: flex;
align-items: center;
padding: 10px;
background: white;
border: 2px solid;
border-color: #808080 #ffffff #ffffff #808080;
}
.contact-item img {
width: 24px;
height: 24px;
margin-right: 10px;
}
/* 友情链接样式 */
.links-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
gap: 10px;
padding: 10px;
}
.link-item {
display: block;
padding: 8px;
background: white;
border: 2px solid;
border-color: #808080 #ffffff #ffffff #808080;
text-decoration: none;
color: #000080;
text-align: center;
}
.link-item:hover {
background-color: #efefef;
}
/* 底部信息样式 */
.footer-window {
margin-top: 20px;
}
.footer-content {
text-align: center;
padding: 10px;
}
.footer-info p {
margin: 5px 0;
color: #333;
}
/* 响应式调整 */
@media (max-width: 600px) {
.contact-grid {
grid-template-columns: 1fr;
}
.links-grid {
grid-template-columns: 1fr 1fr;
}
.contact-item, .link-item {
font-size: 14px;
}
}
/* 表格容器 */
.table-container {
overflow-x: auto;
background: white;
border: 2px solid;
border-color: #808080 #ffffff #ffffff #808080;
padding: 1px;
}
/* 表格样式 */
.domain-table {
width: 100%;
border-collapse: collapse;
background: white;
font-size: 14px;
}
.domain-table th {
background: linear-gradient(to bottom, #fff, #ddd);
padding: 8px;
text-align: left;
border: 1px solid #808080;
white-space: nowrap;
}
.domain-table td {
padding: 8px;
border: 1px solid #808080;
}
.domain-table tr:nth-child(even) {
background-color: #f0f0f0;
}
.domain-table tr:hover {
background-color: #e0e0e0;
}
/* 已售标记 */
.sold-mark {
color: #ff0000;
font-weight: bold;
}
/* 删除线样式 */
del {
color: #888;
text-decoration: line-through;
}
/* 按钮样式调整 */
.domain-table .btn {
padding: 2px 8px;
font-size: 12px;
white-space: nowrap;
}
/* 响应式调整 */
@media (max-width: 768px) {
.table-container {
margin: 0 -10px;
}
.domain-table {
font-size: 12px;
}
.domain-table td,
.domain-table th {
padding: 4px;
}
}
/* 响应式设计 */
@media (max-width: 600px) {
body {
padding: 10px;
}
.window {
margin: 10px;
}
.domain-item {
flex-direction: column;
text-align: center;
}
.domain-item .btn {
margin-top: 10px;
}
}
</style>
</head>
<body>
<div class="window">
<div class="title-bar">
<div class="title-bar-text">域名列表 - Domain List</div>
<button class="btn" onclick="minimizeWindow()">_</button>
</div>
<div class="window-content">
<div class="table-container">
<table class="domain-table">
<thead>
<tr>
<th>域名</th>
<th>描述</th>
<th>注册商</th>
<th>注册时间</th>
<th>到期时间</th>
<th>标价</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><del>example.com</del></td>
<td>示例域名</td>
<td>GoDaddy</td>
<td>2020-01-01</td>
<td>2024-01-01</td>
<td><span class="sold-mark">已售</span></td>
<td>-</td>
</tr>
<tr>
<td>domain-sale.net</td>
<td>销售类域名</td>
<td>Namecheap</td>
<td>2021-03-15</td>
<td>2024-03-15</td>
<td>$888</td>
<td><button class="btn" onclick="inquire(this)">询价</button></td>
</tr>
<tr>
<td>buy-domains.org</td>
<td>域名交易</td>
<td>NameSilo</td>
<td>2021-06-20</td>
<td>2024-06-20</td>
<td>$1,999</td>
<td><button class="btn" onclick="inquire(this)">询价</button></td>
</tr>
<tr>
<td><del>premium-domain.com</del></td>
<td>优质域名</td>
<td>GoDaddy</td>
<td>2019-12-25</td>
<td>2023-12-25</td>
<td><span class="sold-mark">已售</span></td>
<td>-</td>
</tr>
<tr>
<td>domain-market.net</td>
<td>域名市场</td>
<td>Namecheap</td>
<td>2022-01-10</td>
<td>2024-01-10</td>
<td>$3,500</td>
<td><button class="btn" onclick="inquire(this)">询价</button></td>
</tr>
<tr>
<td>best-domains.com</td>
<td>优质域名</td>
<td>GoDaddy</td>
<td>2022-04-15</td>
<td>2024-04-15</td>
<td>$2,500</td>
<td><button class="btn" onclick="inquire(this)">询价</button></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<!-- 联系方式窗口 -->
<div class="window contact-window">
<div class="title-bar">
<div class="title-bar-text">联系方式 - Contact Info</div>
</div>
<div class="window-content">
<div class="contact-grid">
<div class="contact-item">
<img src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBkPSJNMjAgNEg0Yy0xLjEgMC0xLjk5LjktMS45OSAyTDIgMThjMCAxLjEuOSAyIDIgMmgxNmMxLjEgMCAyLS45IDItMlY2YzAtMS4xLS45LTItMi0yem0wIDRsLTggNS04LTVWNmw4IDUgOC01djJ6Ii8+PC9zdmc+" alt="Email">
<span>Email: contact@example.com</span>
</div>
<div class="contact-item">
<img src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBkPSJNNi42MiAxMC43OWMxLjQ0IDIuODMgMy43NiA1LjE0IDYuNTkgNi41OWwyLjItMi4yYy4yNy0uMjcuNjctLjM2IDEuMDItLjI0IDEuMTIuMzcgMi4zMy41NyAzLjU3LjU3LjU1IDAgMSAuNDUgMSAxVjIwYzAgLjU1LS40NSAxLTEgMUM5LjgyIDIxIDIgMTMuMTggMiA0YzAtLjU1LjQ1LTEgMS0xaDMuNTNjLjU1IDAgMSAuNDUgMSAxIDAgMS4yNS4yIDIuNDUuNTcgMy41Ny4xMS4zNS4wMy43NC0uMjUgMS4wMmwtMi4yIDIuMnoiLz48L3N2Zz4=" alt="Phone">
<span>电话: +86 123-4567-8900</span>
</div>
<div class="contact-item">
<img src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBkPSJNMTIgMkM2LjQ4IDIgMiA2LjQ4IDIgMTJzNC40OCAxMCAxMCAxMCAxMC00LjQ4IDEwLTEwUzE3LjUyIDIgMTIgMnptMS41IDExaC0zdi0zaDN2M3oiLz48L3N2Zz4=" alt="WeChat">
<span>微信: example_wechat</span>
</div>
<div class="contact-item">
<img src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBkPSJNMTIgMkM2LjQ4IDIgMiA2LjQ4IDIgMTJzNC40OCAxMCAxMCAxMCAxMC00LjQ4IDEwLTEwUzE3LjUyIDIgMTIgMnptMCAxOGMtNC40MSAwLTgtMy41OS04LThzMy41OS04IDgtOCA4IDMuNTkgOCA4LTMuNTkgOC04IDh6Ii8+PC9zdmc+" alt="QQ">
<span>QQ: 123456789</span>
</div>
</div>
</div>
</div>
<!-- 友情链接窗口 -->
<div class="window links-window">
<div class="title-bar">
<div class="title-bar-text">友情链接 - Links</div>
</div>
<div class="window-content">
<div class="links-grid">
<a href="#" class="link-item">域名交易网</a>
<a href="#" class="link-item">域名估值</a>
<a href="#" class="link-item">域名中介</a>
<a href="#" class="link-item">域名投资</a>
<a href="#" class="link-item">域名导航</a>
<a href="#" class="link-item">域名资讯</a>
</div>
</div>
</div>
<!-- 底部信息 -->
<footer class="footer-window">
<div class="window">
<div class="window-content footer-content">
<div class="footer-info">
<p>Copyright © 2025 Domain Parking. All rights reserved.</p>
<p>ICP备案号:浙ICP备12345678号-1</p>
<p>公安备案号:浙公网安备 12345678901234号</p>
</div>
</div>
</div>
</footer>
<script>
function inquire(button) {
const row = button.closest('tr');
const domainName = row.cells[0].textContent;
const price = row.cells[5].textContent;
alert(`请联系管理员询价:\n域名:${domainName}\n参考价格:${price}\n邮箱:admin@example.com`);
}
</script>
</body>
</html>markup
熬夜不好,建议通宵~
收藏的用户(0)
X
正在加载信息~
广告推荐